> 日々雑感 > kentapageレイアウト
kentapageレイアウト
kentapageレイアウト
- 09年05月26日 火曜日
- 日々雑感
既に、ブラウザの「safari」をiPhoneで使用されている方からは
ご指摘頂いておりましたが…
kenta’s pageのレイアウトが崩れる事象が発生しておりました。
IE7のコンポーネントを利用したSleipnirをおいらは利用しているんですが、
そちらではレイアウト崩れがなかったのでノーマークでした(汗
実際、他のブラウザで試してみましたら…
新しく出たIE8やGoogleChromeでも同じくレイアウトが崩れ…
左側のサイドバー(kenta’s pageのロゴや最新の日記などの情報)が
日記記事の下の方に出てきてしまっていました。
こりゃあかん。
ちょっと時間がある時に何度か調べてみたところ、
ようやく解決策が見つかりました!
IE8も自動更新で配布され始めるとのことなので…
間に合って良かった(汗
今回の不具合原因はスタイルシートに起因するものでしたが、
そのバグを発見するのにとっても有用だったツールがあります!
それが…
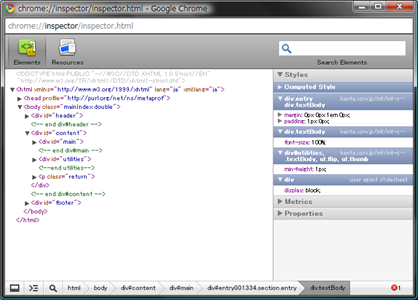
GoogleChromeの「要素を検証」機能。
Chromeで対象のwebページを開き、
右クリックして「要素を検証」を選択すると…

こんな画面が出ます。
ちなみに、この画像はこのブログの要素を検証したところ。
もんのすごい、わかりやすいぞ。
左側のdiv idの要素を選択すると、右側に、その要素が参照しているスタイルが
一覧で出てくれます。
で、凄いのはここから。
そのスタイルを個別に無効にすることもでき、無効にするとブラウザ側に反映されます。
どのスタイルが自分のレイアウトに対してどこに影響しているのか、
一目瞭然で見ることが出来ます。
ま、ゼロからスタイルを作成している人にはわかりきった内容かもしれませんが、
おいらはスタイルを配布サイトからダウンロードして改造しているので…
こんなツールがあると助かります。
スタイルシートを使ってサイト構築されている方、是非お試しあれ!
あ、ちなみに、無事にレイアウトは直りました。
現在、IE8、IE7、GoogleChromeで検証済みです☆
- Comments: 6
- TrackBacks: 0
Comments:6
- しましょ 2009年5月27日 20:41
safariだけど、確かに前見たときはサイドバーが下に沈んでたけど、
今は大丈夫っぽい。
・・・RSSで見てるからあまりblogページみてないや(爆
すまん、便利だから・・・(汗-
けんた
 2009年5月27日 20:53
2009年5月27日 20:53
>しましょ
お。safariユーザーさん、反応有り難う御座います(笑)
よかったぁ~直ってて。
RSS、全然かまいませんよ☆
RSSでも支障の無いように、RSSで記事全文を見られるようにしてありますからっ!
むしろ、いつも見てくれていて有り難う!- UZ 2009年5月27日 23:52
うちもSafariだけど、今んところ問題ないよ。
というか、レイアウトが崩れていることさえ気づいてなくて、数日前見たときにレイアウトがかわっていて、「かわったんだ」なんて単純に思っていました。(^-^)ニコッ- iron 2009年5月27日 23:59
Firefoxでも時折崩れてたね。
いつもじゃなかったし、他のサイトではよくあることだから気にしなかったけどw
今は大丈夫ですな。-
けんた
 2009年5月28日 18:01
2009年5月28日 18:01
>UZ先生
safariユーザーが多いっすねぇ(汗
みんな、Mac好き!?
レイアウト、これが「本物」です(笑)
さすがに一番下にサイドバーがあるよりは見やすくなっている…はずっす☆-
けんた
 2009年5月28日 18:02
2009年5月28日 18:02
>iron
やはり、Firefoxでも…。
っつーか、みんないろんなブラウザ使っているなぁ(笑)
各種ブラウザに対応するようにwebページを作成するって、
結構気を遣わないといけないようだな。
Firefoxでの動作確認有り難う!
Trackbacks:0
- TrackBack URL for this entry
- http://kenta.xsrv.jp/mt/mt-tb.cgi/1253
- Listed below are links to weblogs that reference
- kentapageレイアウト from kenta's page!!2009
> 日々雑感 > kentapageレイアウト